在当今时代,客户使用各种屏幕尺寸的设备访问网站,因此拥有一个响应式网站至关重要。响应式 WordPress 主题可确保您的网站在平板电脑、智能手机和台式电脑上都能正常运行且外观美观。以下是响应式 WordPress 主题基本组件的详细介绍:
WordPress外贸模板推荐

模板名称:XSwm外贸模板
适用行业:通用行业,工业品最佳
适用公司:注重品牌形象和产品展示
模板特色:表单询盘,博客文章,首页模块类型多

模板名称:XSmic外贸模板
适用行业:通用行业,工业品最佳
适用公司:产品分类多,产品数量多
模板特色:表单询盘,首页产品展示多

模板名称:XS2021外贸模板
适用行业:通用行业
适用公司:注重品牌形象和产品展示
模板特色:表单询盘,博客文章,首页模块类型多

模板名称:XSdd外贸模板
适用行业:通用行业,工业品最佳
适用公司:产品分类多,产品数量多
模板特色:表单询盘,首页产品展示多
1.灵活的网格结构:
响应式主题的关键要素之一是使用流动网格布局。在这些布局中,页面元素的大小以虚拟单位(如百分比)而不是固定单位(如像素)来设置,在让您的内容适应不同的屏幕尺寸方面发挥着至关重要的作用。这可确保您的网站布局在各种设备上自然流畅。
2. 灵活的媒体和图片:
图像和媒体可以在其包含的部分内灵活缩放,而不会超出范围。确保图片根据屏幕宽度改变其大小,CSS 技术(如 max-width: 100%)有助于保持布局的有效性并避免溢出。
3. 媒体提问:
使用媒体查询,可以根据设备的尺寸(屏幕宽度、高度、方向和分辨率)应用特定的 CSS 样式。这使主题能够自定义外观和布局,尤其是针对各种设备,从而确保统一且增强的用户体验。
4. 触摸式导航:
导航是移动可用性的重要组成部分。响应式主题具有触摸友好的导航选项,在触摸屏上易于使用。更大的点击目标、可移动面板和滑动手势是一些使移动设备导航简单易用的功能。
5.改进的排版:
为提高用户参与度,字体必须清晰易读,尤其是在较小的显示屏上。可调整的字体设置是响应式主题的常见功能,可确保文本在各种设备上正确缩放。这涉及配置行高、响应式标题比例和相对字体大小(使用 em 或 rem)。
6.设计简约:
极简设计简单易用,可加快加载速度、保持布局整洁,并确保其适用于各种屏幕。极简主题通过消除大型图形和附加组件来增强用户体验和性能,尤其是在移动设备上。
7. 提高绩效:
响应性的一个重要组成部分是性能。响应式主题使用诸如减少 CSS 和 JavaScript、实用编码方法和优化图像加载(例如延迟加载)等策略来优化速度。保持用户参与度和增强 SEO 都依赖于快速加载时间。
8.定期支持和更新:
高品质的响应式主题会经常更新,以符合最新的浏览器补丁、安全升级和网络标准。主题创建者提供持续维护,以确保快速修复新问题并确保主题发挥最佳性能。
WordPress定制网站案例

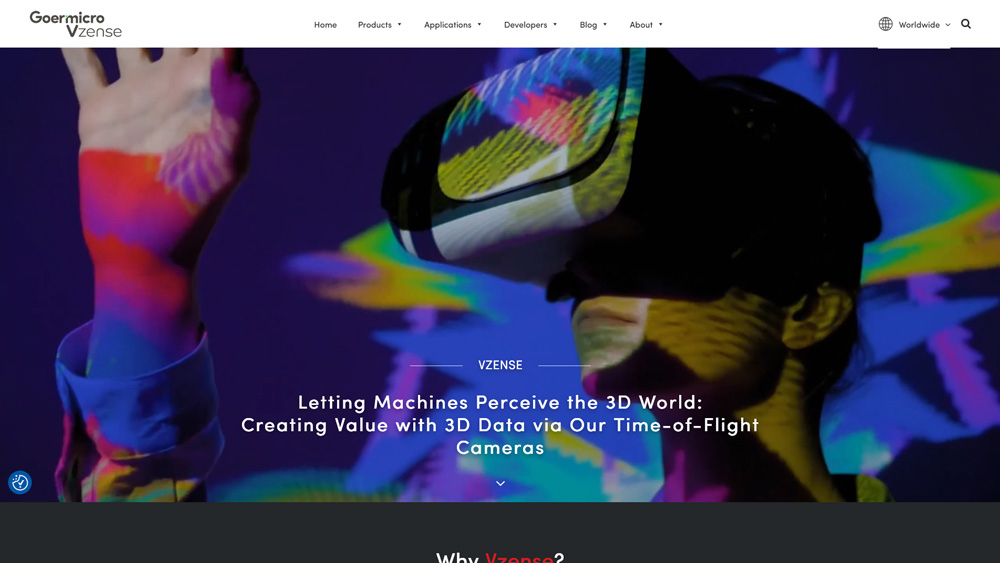
客户名称:青岛歌尔微电子
客户行业:半导体行业
网站特色:中英文语言网站自由切换,SEO设置方便,内容修改不需要动代码,后台设置傻瓜式,内容与设计融合,用户体验一流。

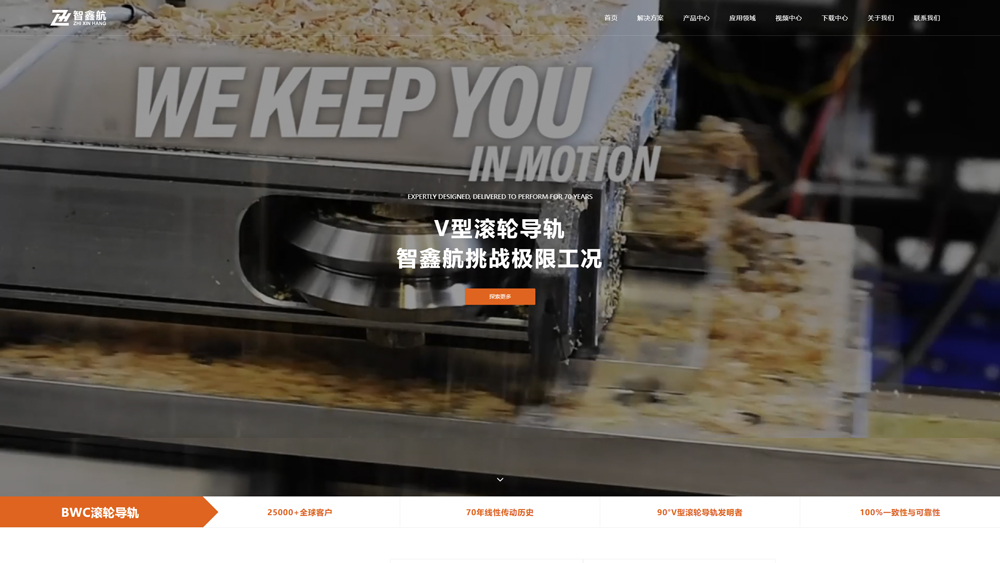
客户名称:苏州智鑫航五金机电
客户行业:自动化行业
网站特色:利用WordPress搭建高端网站,实现了网站提速,网页美观,专业性得到大大提高,有利于百度推广

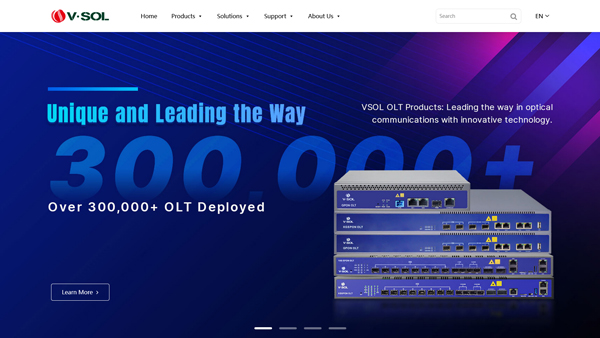
客户名称:广州芯德
客户行业:电子通信行业
首页布局:核心竞争力、产品中心、解决方案、关于我们、新闻中心、联系我们

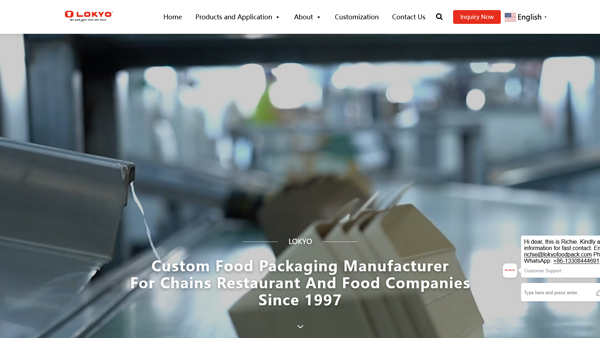
客户名称:广州誉隆包装
客户行业:包装行业
首页布局:核心竞争力、产品中心、关于我们、解决方案、定制方案、合作客户、新闻中心、联系我们
额外考虑:
- 内容优先级:
响应式主题通常会根据设备环境对内容进行优先排序。例如,主要内容会在较小的屏幕上突出显示,而辅助部分可能会被隐藏或移至不太显眼的位置。这有助于首先向用户提供最重要的信息。
- 逐步改进:
渐进式增强、响应式设计的概念表明,虽然高级功能会随着用户设备功能允许而逐渐添加,但基本功能和内容仍可在所有设备上访问。这可以改善功能更强大的设备上的体验,同时保证最低程度的可用性。
- 响应的框架:
Foundation 或 Bootstrap 等响应式框架是构建许多主题的基础。这些框架提供预定义的 CSS 类和 JavaScript 组件,有助于快速开发响应式布局,从而为响应式设计提供坚实的基础。
- 验证和测试:
验证主题在各种屏幕和设备上的功能是测试其响应能力的一部分。可以使用 Browser Stack、Google Mobile-Friendly Test 等工具以及网络浏览器开发人员工具中包含的响应式设计模式来发现问题并采取措施。
结论:
响应式 WordPress 主题对于为各种设备提供最佳用户体验至关重要。响应式主题通过添加灵活图片、触摸友好型导航、媒体查询和流畅网格布局等元素,确保您的网站保持功能性、美观性和可访问性。在日益移动化的时代,选择 WordPress 主题时,请优先考虑响应性以吸引和留住您的受众。







 湘公网安备43020002000238
湘公网安备43020002000238