-

找WordPress外包公司有哪些坑
网站服务商跑路了,网站项目出问题了,怎么办,急死人了。 今天又接到同行的求助电话,他们接到一个WordPres […]
-

优秀的WordPress 主题开发团队
以下是一些优秀的WordPress主题开发团队都有的特点: 专注于用户体验 一个优秀的WordPress主题开 […]
-

wordpress模板包含标签使用介绍
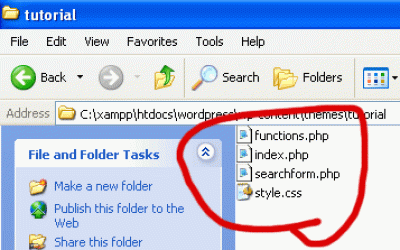
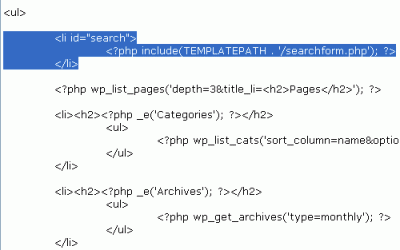
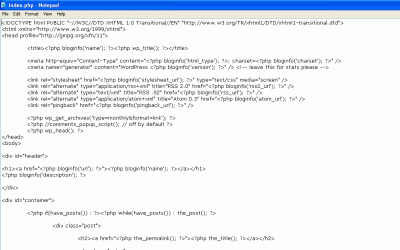
wordpress模板包含标签指的是在一个模板文件中包含另一个模板文件时涉及到的其它标签,在php中使用包含文 […]
-

wordpress主题结构剖析
今天看到一篇不错的wordpress主题结果解析文章:The anatomy of a WordPress t […]
-

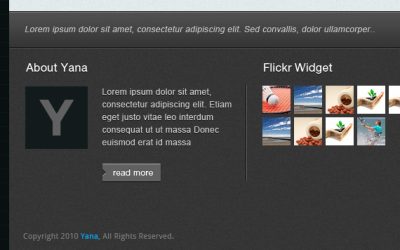
wordpress模板设计PS教程七:页脚制作
页脚(footer)包含的内容有twitter feed,widget,flickr微件,置顶评论。创建一个容 […]
-

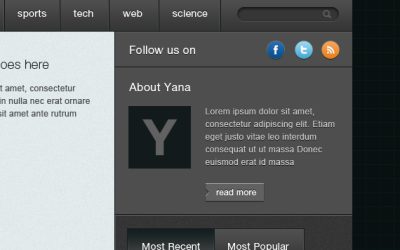
wordpress模板设计PS教程六:侧边栏制作
侧边栏包含社交网站链接,widget,tabs和广告。首先制作基本图层,用矩形工具创建一个颜色为#353535 […]
-

wordpress模板设计PS教程五:Latest News区域制作
Latest news区域包含featured image,a categories,ribbon,post […]
-

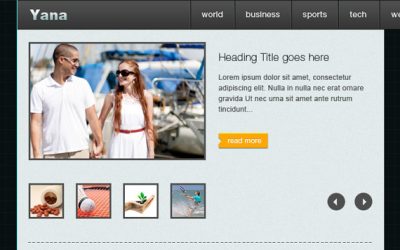
wordpress模板设计PS教程四:图片轮换区域
图片轮换区域包含图像预览,缩略图,标题,内容,read more按钮以及轮换控制键。首先,创建一个大小为620 […]
-

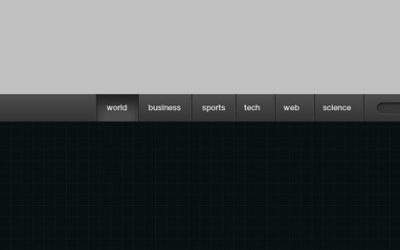
wordpress模板设计PS教程三:页眉制作
页眉(header)区域包含Logo,导航条,搜索栏。为了做到井然有序,分别创建3个文件用来放置logo,导航 […]
-

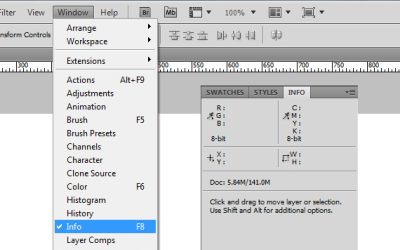
wordpress模板设计PS教程二:创建文档
在PS中创建一个1200像素 x 1700像素的文档 标尺工具在本教程中非常有用,使用之前要确保标尺和参考线已 […]
-

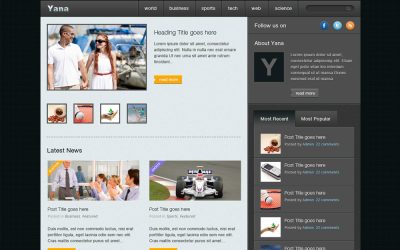
wordpress模板设计PS教程一:设计概述
通常在第一次制作新闻博客模板,很难把握方向。这篇教程将为你提供如何在Adobe Photoshop中制作Wor […]
-

wordpress独立页面模版制作教程
很多WordPress模板并没有带tags.php, 而且Simple Tags这个插件无法用HTML注释语句 […]
-

WordPress主题开发教程二十五:留言模板
这篇将涉及到博客一个比较重要的东西;评论模板。 你应该知道: 没有快速的方式在 comments.php 建立 […]
-

WordPress主题开发教程二十二:样式化侧边栏
这篇主要讲解如何样式化侧边栏里面的所有元素,在对侧边栏样式化之后,这系列教程就将差不多结束了。 打开 XAMP […]
-

WordPress主题开发教程二十一:日志样式化和其他杂项
这篇主要讲解如何样式日志,这篇不需要 index.php, 打开Xampp Control,them […]
-

WordPress主题开发教程二十:宽度和布局
这篇将介绍如何设置每个 DIV 的宽度和布局排版,并且也会展示如何让主题显示正确,并同时在 Firefox 和 […]
-

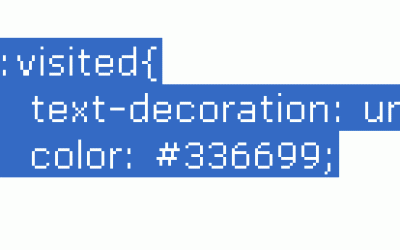
WordPress主题开发教程十九:十六进制颜色代码和样式化链接
我们今天将介绍如何着色和十六进制颜色代码。 颜色属性,跟着的是一个十六进制代码,是用于给文本上色。如  […]
-

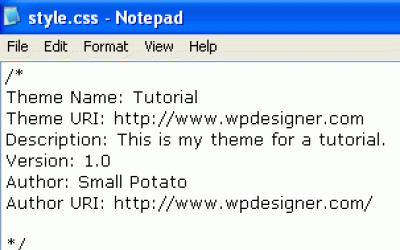
WordPress主题开发教程十八:Style.css 和 CSS 介绍
学习 CSS 最好的方法就是去使用它,不像 XHTML 和 PHP 需要接触模板的核心文件,同样不要需要理解任 […]
-

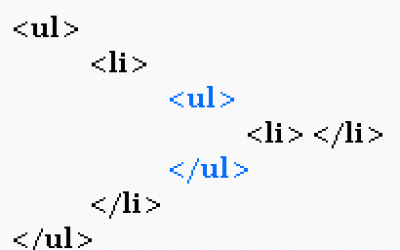
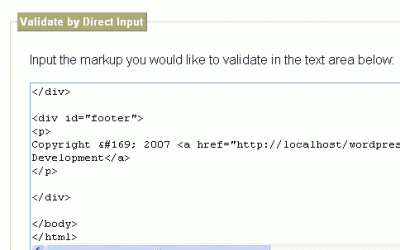
WordPress主题开发教程十七:验证 XHTML
在开始学习 CSS 并修改 style.css 文件之前,我们需要学习如何验证代码,简单说 […]
-

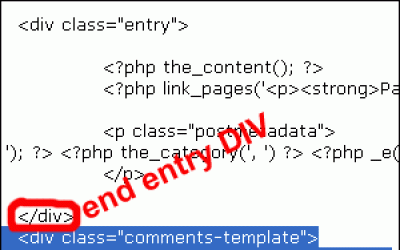
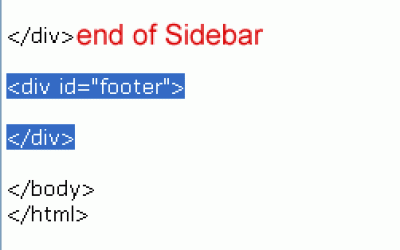
WordPress主题开发教程十六:尾部模板
尾部(footer)是wordpress公用的底部模板,可以拿来放统计、版权说明等代码。 第1步:增加个 DI […]
-

WordPress主题开发教程十五:窗体化侧边栏
一个支持 Widget 的侧边栏或者说是窗体化(widgetized)的侧边栏几乎是 WordPress 主题 […]
-

WordPress主题开发教程十四:搜索框和日历
尽管这篇的题目是 搜索框(Search Form) 和 日历(Calendar) […]
-

WordPress主题开发教程九:Else,日志 ID,链接标题
这篇课程将讲解其他3个可以增加到日志中的元素:Else,post ID, 和 链接的 title 值 […]
-

WordPress主题开发教程八:日志元数据
日志元数据(Postmetadata)分为:日期(date),分类(categories),作者(author […]


































 湘公网安备43020002000238
湘公网安备43020002000238