在构建 WordPress 网站时,您一定遇到过这些术语之一。考虑到近 50% 的访问者一定会在移动设备上查看网站,因此移动友好、响应迅速的主题至关重要。
那么为什么您的网站菜单应该被抛弃呢?
现在,菜单的显示方式是使菜单响应的一部分。因此,如果您的主导航菜单在桌面设备上采用列表形式,则同一菜单可以在移动设备上显示为汉堡菜单。
我们有一篇很棒的文章,解释了如何在主题中添加推送导航菜单。
但是!为了使菜单适合移动设备,您可能需要更改菜单中显示的内容。
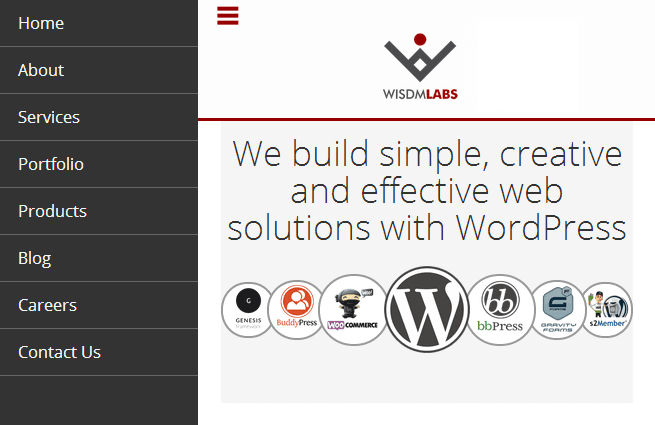
例如,WisdmLabs 网站!如果您在移动设备上浏览该网站(或者您现在正在使用移动设备),您会注意到主菜单不是超级菜单。另一方面,桌面设备上的主菜单是彻头彻尾的超级菜单。

现在,要在移动设备上显示不同的菜单,您的主题需要允许您创建不同的移动菜单。
如何在 WordPress 网站上创建移动菜单
要添加特定于移动设备的菜单,您需要执行以下操作:
- 注册移动菜单
- 根据屏幕宽度切换显示
- 确保移动菜单显示
- 创建并设置移动菜单
您所需要的只是一点 jQuery 知识和一些 PHP 编码,然后您就会拥有无限的可能性。
需要进行更改的文件如下:
#1 注册移动菜单
如果您的 WordPress 主题尚未提供移动菜单,您可以使用以下代码注册一个。您可以将代码添加到子主题或自定义插件的 functions.php 中。
// register a mobile menu
function wdm_register_mobile_menu() {
add_theme_support( 'nav-menus' );
register_nav_menus( array('mobile-menu' => __( 'Mobile Menu', 'wdm' )) );
}
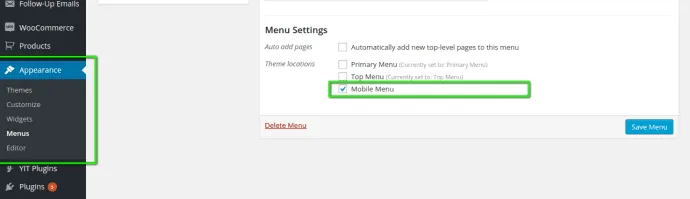
add_action( 'init', 'wdm_register_mobile_menu' );添加此代码后,您会注意到菜单设置中有一个“移动菜单”选项。

#2 切换菜单显示
现在,菜单只能在移动设备上显示。因此,我们需要根据屏幕尺寸或浏览器宽度切换其外观。为此,我们将使用一些 jQuery。
确保将以下代码添加到每个页面上加载的 JS 文件中。如果您不知道,可以将代码添加到“mobile-menu-toggle.js”并使用以下代码将其加载到每个页面上:
(将代码添加到您的子主题或自定义插件的 functions.php 中)
// load the JS file
function wdm_mm_toggle_scripts() {
wp_enqueue_script( 'wdm-mm-toggle', get_stylesheet_directory_uri() . '/js/mobile-menu-toggle.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'wdm_mm_toggle_scripts' );一旦您将脚本加入队列,它将在每个页面上加载。现在您必须在其中添加以下 JS 代码。
因此,将以下代码添加到“mobile-menu-toggle.js”。
// hide or display the mobile menu
/* let's consider we want to toggle the menu displayed at 800 screen width, here's what we need to do (you can accordingly replace 800 with to a screen width you would need)..*/
function toggle() {
if ( jQuery( window ).width() >= 800 ) {
jQuery( '.nav.mobile-menu' ).hide();
jQuery( '.nav.desktop-menu' ).show();
} else {
jQuery( '.nav.desktop-menu' ).hide();
jQuery( '.nav.mobile-menu' ).show();
}
}
// on page load set the menu display initially
toggle();
// toggle the menu display on browser resize
jQuery( window ).resize( function () {
toggle();
} );#3 确保显示移动菜单
我们需要遵循最后一步,以确保菜单无缝显示。此步骤基本上负责在菜单设置中设置移动菜单后显示移动菜单。此代码需要添加到当前主题的 header.php 中。您可以在添加“main-menu”后将其添加到“wp_nav_menu”函数下方。
/* 以下代码检查菜单设置中是否从后端设置了移动菜单。如果已设置菜单,它将显示在标题中。否则,如果未设置菜单,则显示一条消息。*/
if ( function_exists ( 'has_nav_menu' ) && has_nav_menu( 'mobile-menu' ) ) {
wp_nav_menu( array (
'depth' => 6 ,
'sort_column' => 'menu_order' ,
'container' => 'ul' ,
'menu_id' => 'main-nav' ,
'menu_class' => 'nav mobile-menu' ,
'theme_location' => 'mobile-menu'
) );
} else {
echo "<ul class='nav mobile-menu'> <font style='color:red'>未设置移动菜单</font> </ul>" ;
}确保将“桌面菜单”作为附加类添加到主菜单。此类将用于切换菜单的显示。
当然,这也需要一些 CSS 的支持。将以下 CSS 添加到子主题的style.css中。
.mobile-menu{
display: none;
}
@media only screen and (min-width: 800px){
.desktop-menu{
display: block !important;
}
.mobile-menu{
display: none !important;
}
}
@media only screen and (max-width: 799px){
.desktop-menu{
display: none !important;
}
.mobile-menu{
display: block !important;
}
}#4 创建并设置移动菜单
一旦我们创建了移动菜单设置并切换显示,我们就需要创建一个菜单并将其设置为移动菜单。
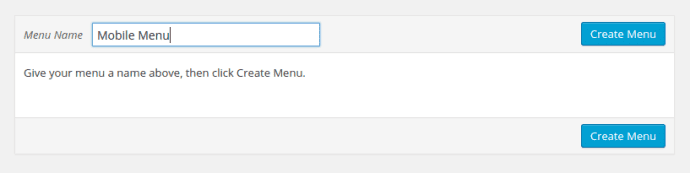
为此,在您的 WordPress 管理面板中创建一个新菜单。

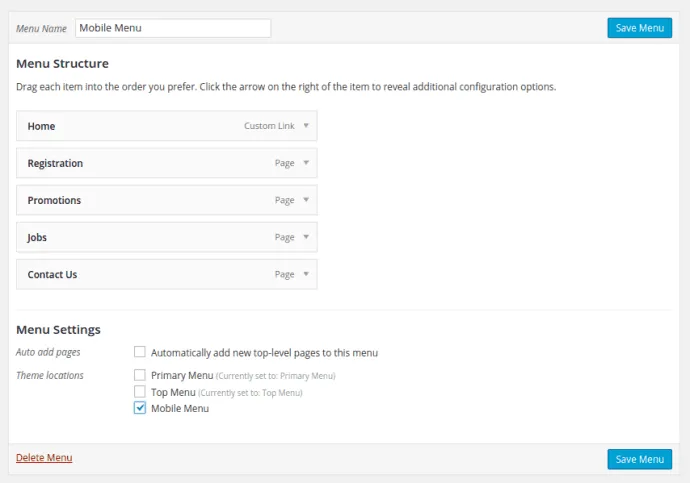
现在,添加菜单项并将其设置为移动菜单。记得保存所做的更改。

结论
就这样!您刚刚为 WordPress 主题添加了一个移动菜单!很简单,不是吗?您可以根据不同的屏幕尺寸添加不同的菜单,或者注册页脚菜单。
如果您想在不编写代码的情况下将移动菜单添加到您的 WordPress 网站,请让我们的 WordPress 专家(他们也是 WordPress 核心贡献者)为您轻松完成这项工作。他们使用可扩展的代码,并确保您的网站经过优化,可在移动设备和桌面上实现快速加载!








 湘公网安备43020002000238
湘公网安备43020002000238