contact form 7是一款WordPress的表单插件,功能强大,使用方便,在WP插件总排行榜里排名第一,是你必须要安装的WP插件之一。
我之前已经介绍过contact form 7使用教程,但没有提到怎么自定义CF7的外观样式和皮肤,今天我就和大家分享下CF7自定义设置的方法。
contact form 7虽然创建表单很容易,但如果要构建比较复杂的表单,就需要一些技巧了。
有经验的WordPress用户,能熟练使用HTML和CSS,能够根据自己的特殊要求构建和设计他们的CF7表单,但对于无代码经验的新手来说,想要修改CF7的外观皮肤样式简直比登天还难。
其实你再安装一个叫contact form 7 skins的WP插件就能解决这个问题。
此插件扩展了CF7的功能,为CF7提供了一个完整的解决方案,大大增强了CF7的功能和用户友好性,让新手也能很容易的更换CF7皮肤和样式,做出不同风格的表单吸引访客。

contact form 7 skins插件分为免费版和付费版,一般大家使用免费版就够了,我先介绍它的安装方法,再介绍使用方法。OK,Let’s go!
怎么安装contact form 7 skins插件
首先登陆你的WP后台,在左边菜单栏找到Plugins(插件),选择Add New(安装新插件),在右上角的搜索框里输入contact form 7 skins,你会看到下图,点击Avtivate就开始安装了,安装完当你使用CF7时,在编辑表单的页面的底部会显示CF7 skins的相关设置。
如果您购买了CF7 Skins Pro版本,则需要重新安装CF7 Skins Pro。
CF7 Skins Pro插件的安装需要先去cf7skins.com上的帐户信息中心下载Czip文件,然后通过WP后台在线上传安装,安装完之后需要输入许可证密钥才能激活使用。
相比免费版,Pro版提供更多的外观样式选项,关于WP插件在线上传安装的方法,不会的朋友可以去看我写的WordPress插件安装教程,我在这里就不重复介绍了。
如何使用contact form 7 skins插件
contact form 7 skins插件是和contact form 7配套使用的,所以使用它的前提是你已经安装了CF7。
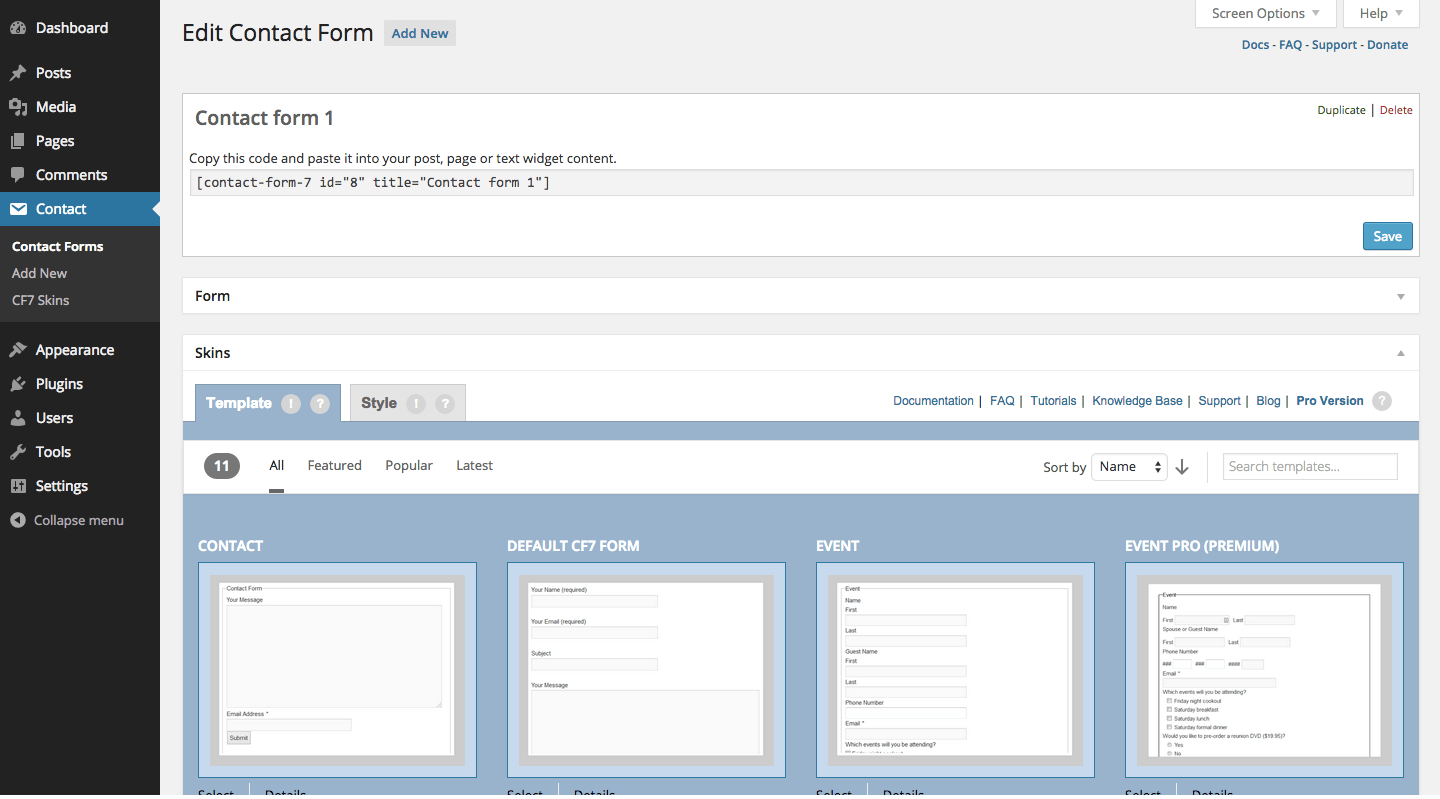
具体使用方法如下,WP后台左边菜单栏Contact —> Contact Forms,选择你要编辑的那个表单,点击去,拖到最底部,你会看到下图。

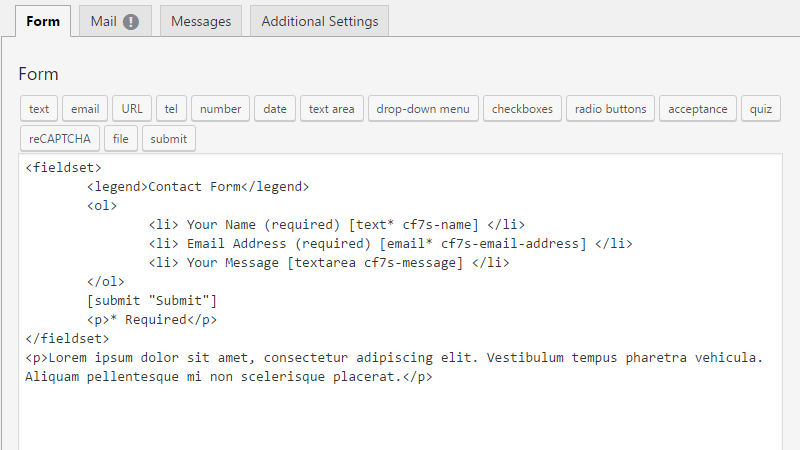
你可以选择表单的外观样式,插件内置了很多不同的样式,点击Details可以查看表单具体是什么样子,点击Select就是使用这个表单,只要点击Select,表单的代码就会变成你所选择的那个,如下图所示。

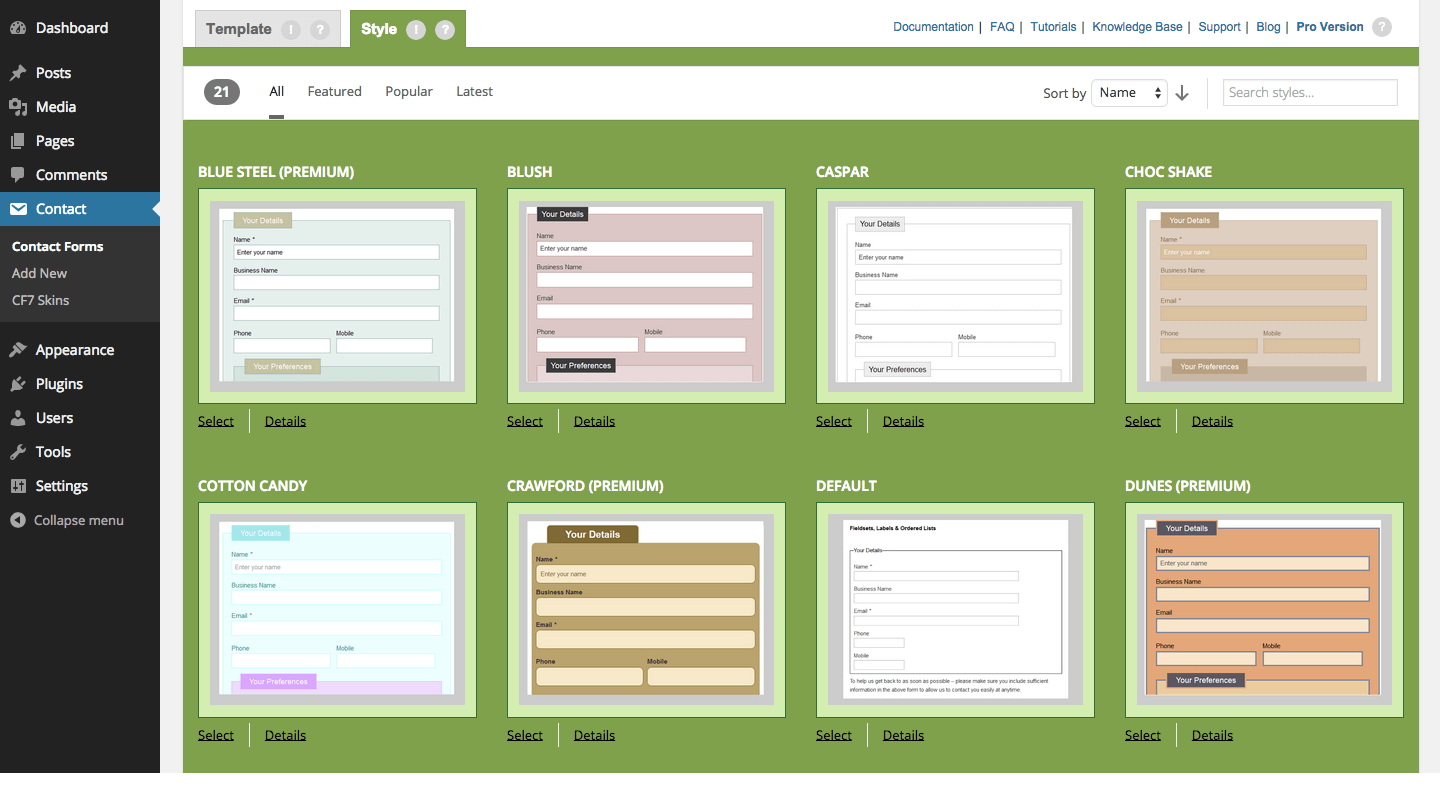
contact form 7 skins不仅可以选择表单外观样式,还可以选择表单外观皮肤,设置皮肤的话,切换到Style,免费版有18个皮肤可以选择,如下图所示,按照自己的喜好选择即可。

contact form 7 skins不仅可以选择表单外观样式,还可以选择表单外观皮肤,设置皮肤的话,切换到Style,免费版有18个皮肤可以选择,如下图所示,按照自己的喜好选择即可。
至此,就算你是零基础,无代码经验,不会使用HTML和CSS,你也可以轻松搞定CF7的外观样式和皮肤,是不是很简单,不得不佩服WP的强大,需要某个功能时安装插件就能解决。
总结
CF7自定义外观样式的设置方法就介绍完了,主要是靠CF7的配套插件contact form 7 skins来完成,现在让我们一起来看看通过contact form 7 skins修改的表单是什么样子。
更多阅读

我写了份一万多个字的Wordpress 建站指南








 湘公网安备43020002000238
湘公网安备43020002000238